Notify
Set up and Initialize SDK#
The Flybuy SDK must be initialized when the application starts in order to configure the app authorization token and handle appropriate lifecycle methods.
Important: Complete all steps in the Android and iOS Setup guides.
Module Installation#
Native Initialization#
Android#
Modify android/app/build.gradle
Modify MainApplication.kt
iOS#
Modify iOS/yourproject/AppDelegate.mm
Create for Sites in Region#
Call this method to create a notification for a list of sites in a given circular region (latitude, longitude, and radius). This will clear any previously set notifications and create a new notification for the region.
Params#
| Name | Type | Example |
|---|---|---|
| region | CircularRegion | { latitude: 47.6234207, longitude: -122.3300605, radius: 100 } |
| notification | NotificationInfo | { title: 'Test Notification', message: 'Test Notification message', data: { key1: 'value1', key2: 'value2' }} |
Example#
Clear Notifications#
Clear all geofence notifications.
Params#
| Name | Type |
|---|---|
| None | None |
Example#
Create for Sites#
Create geofence notification for list of sites.
Params#
| Name | Type | Example |
|---|---|---|
| notification | NotificationInfo | { title: 'Test Notification', message: 'Test Notification message', data: { key1: 'value', key2: 'value' }} |
| sites | [Site] | [{},...] |
Example#
Sync Notify Campaign Data#
Notify sync method is provided as a development tool, in production applications it should not be called. The SDK will automatically sync data with the Flybuy portal. However the schedule used by the SDK may not be conducive to testing and development iterations.
Params#
| Name | Type | Example |
|---|---|---|
| force | Boolean | true |
Example#
TODO: check all sections below#
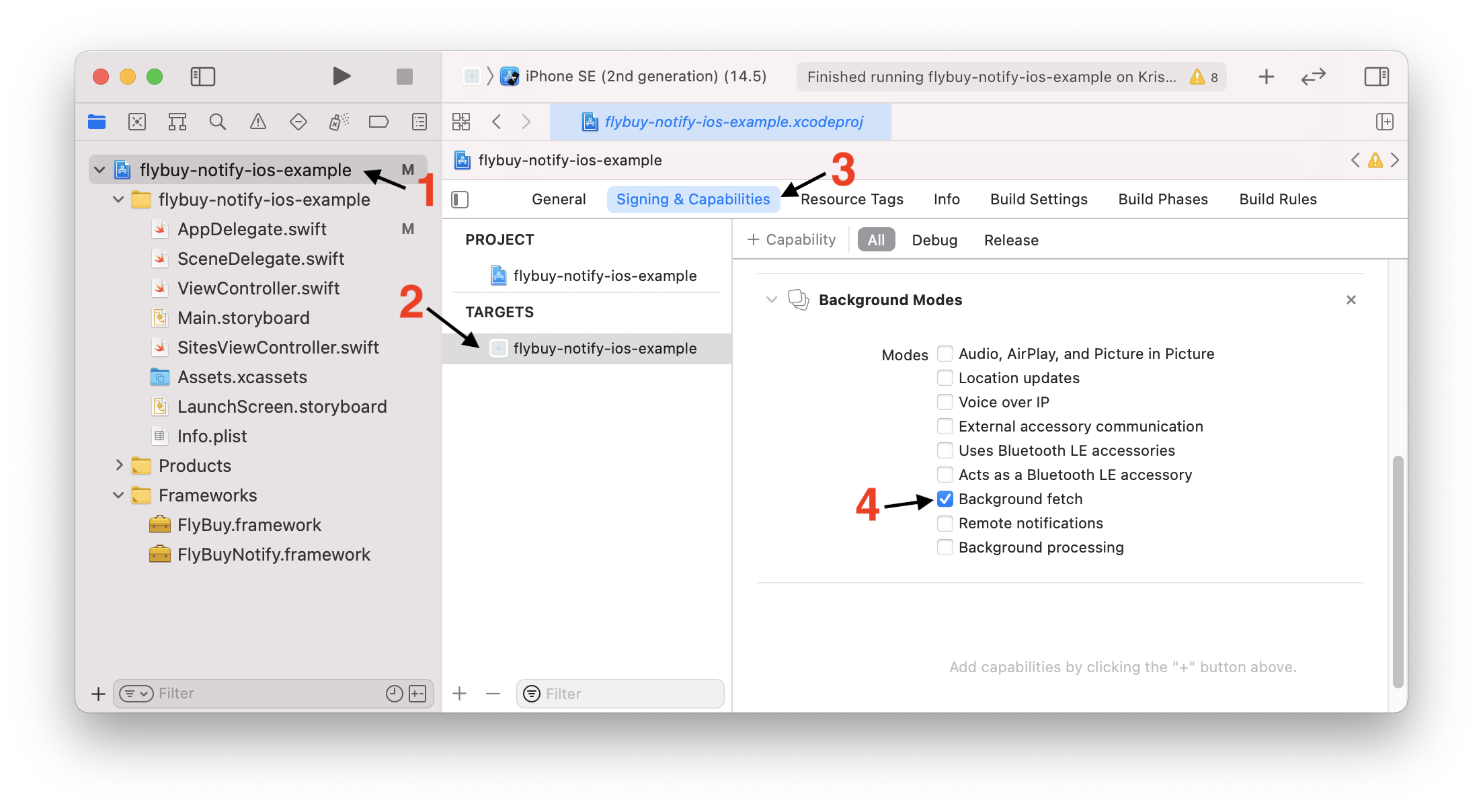
Background Data Refresh (iOS only)#
Notify Campaigns require the background fetch capability to be enabled in the target settings.

After that, you can follow this steps:
Modify your
AppDelegate.hModify your
AppDelegate.m
Handle Notification Response#
Configuration#
iOS#
Modify your AppDelegate.m
Please make sure to import #import <react-native-bildit-flybuy/Flybuy-Bridging-Header.h> and make this changes.
info
Please make sure to request notification permission on your app to properly receive any local notification from FlyBuy.
Android#
No changes needed.
Usage#
Set up event listeners to get updates about notification metadata.